
タイトルからして、ちゃんとした記事を書く気がないのがばれたかもしれない。そう、そろそろみんなのように、丁寧にHOWTO記事、使い方の説明、商品アフィリエイト記事に限界を感じている私は、仕方なくオリジナル路線を進むことにする。
なぜ吹き出しか
そもそも、吹き出しに目をつけた当初の理由は、「文章にメリハリがないから」だった。こちらのサイトは、無料テーマ「Simplicity」を使用していて、あまりカスタマイズもしていない。良い文章であればデザインを凝る必要はないという説はあるものの、やはり文章だらけで説明も構成も下手となれば、読み手は最後まで読んではくれない。
メリハリだけなら、行間や文字を装飾するCSSなんかを凝ればなんとかなりそうなんだけど、研究が足りないのか、CSSを設定したとしても、その装飾をボタンひとつでテキストに実装できず、毎回コードをつけないといけなさそうだ。特にスマホからのカスタマイズは難しそう。この文字装飾については、次のサイトを作るときにワードプレスのテーマを「SANGO」にしたいのでその時に、装飾ふわふわかわいい感を味わいたいと思ってる。
では、何をカスタマイズすればよいのか。あのみんなが使っている「吹き出し」あれが良いのではないか。LINEの会話形式のようにも使え、文中に挟むだけで隙間ができて箸休めにもなるし、筆者のキャラクター認知も深まる。文章だらけのコンテンツには最適ではないか。
これのことだ、ひゅー♪
吹き出しを付ける効果
文章にメリハリをつけるのが、私の中での最大の目的ではあるが、他にも「吹き出し機能」をつける効果はたくさんある。一般に「まんが効果で読みやすい」「文章が柔らかい感じになる」「分かりやすい」などあるが、あんやくこと筆者は、次のように考えている。
- アイコンで遊べる
- 友達を登場させられる
- ツッコミを入れられる
- 真面目なことも言える
- ですますが使える
- 追記しやすい
いいことづくめ。今のサイトに限界を感じていたら、悩みがある人にうってつけの機能、それが吹き出しだ。
吹き出しの付け方
吹き出しの付け方には、何種類か方法がある。難易度の低い順に書くと、
- ワードプレスのテーマに標準装備されているものを使って付ける
- ワードプレスのプラグインをインストールして付ける
- CSSなどでカスタマイズしてつける
このような形になる。有料テーマだと標準装備されてるみたいね。私は無料テーマを使っているので、「プラグイン」を使用しよう。
この色々なパターンの吹き出しに関しては、Twitterで相互フォローしているミカコさんの記事が超絶親切でわかりやすいのでおすすめする。
参照:【超絶初心者でも簡単】ワードプレス・吹き出しの作り方、アイコンイラストの用意
プラグインの力で吹き出しをつける
Webを仕事にしているので、htmlやcssはわかる。しかし、今回は急いでいるので、ひたすら工数がかからないようにプラグインに依存。
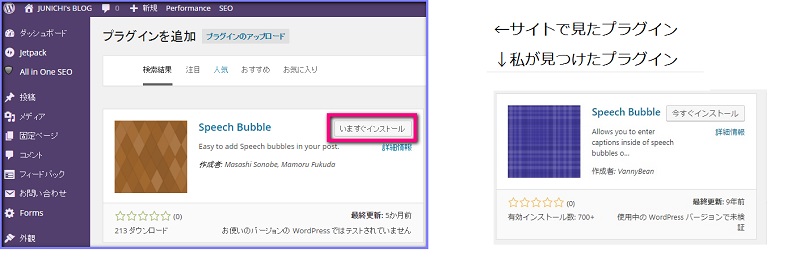
使うのは『Speech Bubble』というプラグイン。以前から見つけておいたのだ。
参照:WordPressの吹き出しプラグインSpeech Bubbleで会話形式のブログコンテンツが作れる!
これで簡単、楽々!と思いきや。
むむ、「Speech Bubble」の作成者が変わっているのか?見本ページと違う。

本当にこれなのかな?
CSSでカスタマイズする
できればプラグインで吹き出し機能を付けたかった。しかし、プラグインについて調べている時間やテストする時間がもったいないと思い、一旦CSSを使用して吹き出しをカスタマイズすることに。
こういったときは、使用しているテーマに合った吹き出し機能を探すべく、「(テーマ名) 吹き出し機能」などで検索するとよい。私の場合だと、
「 Simplicity 吹き出し」なのでこちらのページに当たった。
参照:「[Simplicity] キャラ画像付きのふきだしで会話風にするカスタマイズ。
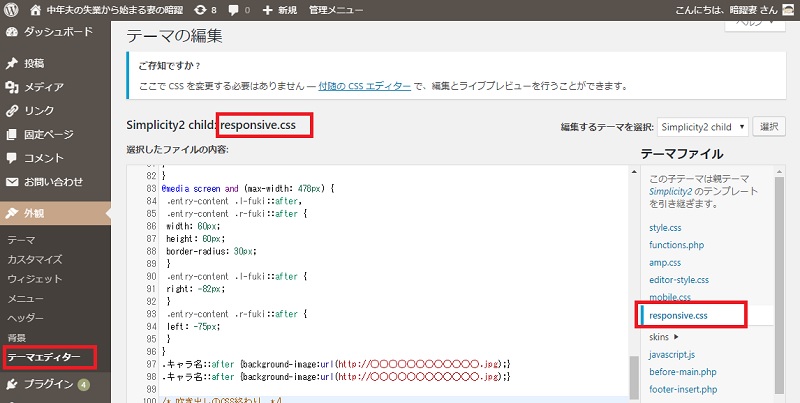
書いてあるCSSをの「外観>テーマエディタ」内のresponsive.cssに貼るだけの楽々作業。だからバックアップも何も取らなかった。
画像下の「キャラ名」のところに「.anyaku」など半角英字で書いて、それをclassにするという仕組み。http:~のところに画像のパスを入れる。

画像のサーバアップとかcssとか嫌な人はプラグインを探すとよいよ~
アイコンを作る方法

スマホでイラストの修行をしたが、私のレベルはここまで、おそらくペンタブを導入しても大してレベルアップは見込めないだろう。
そこで、小学校の時に異常に好きだった、顔のパーツを組み合わせる遊びを思い出した。雨の日に休み時間に自由帳でやったよね?ね?
参照:顔のパーツを自由帳に書いて選んでもらう遊び、知ってる?懐かしい
そういう顔で遊ぶツールがないか調べてみた。
すると今のWebの世界では「アバター」と呼ばれて存在していた。SNSサイトやゲームのキャラクター作りで確かにそういうのがあった。
ツールは探すとたくさんあるのだが、やはり用途がゲームメインだからなのか、アニメっぽいもの、顔だけでなく体まであるものが多い。それはそれで着せ替えて楽しいのだが、今回は、「顔アイコンにできるもの」に注目してデザインで選んだ。
こればっかりは好みの問題なので、「アバター」などで検索して好きなのを作ればよいと思う。こういうときイラスト描ける人は強いなと思う!ココナラが人気なのもわかる!
今回、私が推奨するのはこちらのフラッシュを使ったもの。
その名も「NIGAOE MAKER」だ。
これは、動作環境が限られるかもしれないが、昔の遊びの感覚そのままに、輪郭・目・鼻・口など自由自在に変えられる優れもの。Flashのブロックを解除しないと使えないけどね。

これさえあれば、簡単にアイコン作れる!
お試しでカエル(@buji_kaeru)さんにも作ってもらった。
似顔絵作ってみました!
— ブジカエル@幸福学&健康管理ブロガー (@buji_kaeru) June 6, 2019
なんか、魔法が解けてヒトに戻った気分です☺️ pic.twitter.com/VkjnQmABGq
魔法が解けてヒトに戻った気分です
うーん、かわいい。
今後、私はサイトに友人を登場させたいので、Twitterで使用されているアイコンをお借りして吹き出していく予定。できれば台詞ももらいたい。
とすっかり遊ぶ方向に舵を切ってしまっている。
あんやく さん
— カルクあカルク🐶@犬の国から (@katsumi572146) June 12, 2019
おは🐶ワン❤️
出場希望🐶✨
(なにも分かってないけど・・・)
ほら、さっそく一人、いや一匹🐶
わん🐶
うーんカルクさんは、🐶のアイコンのがいいのかな。
現状の吹き出し問題
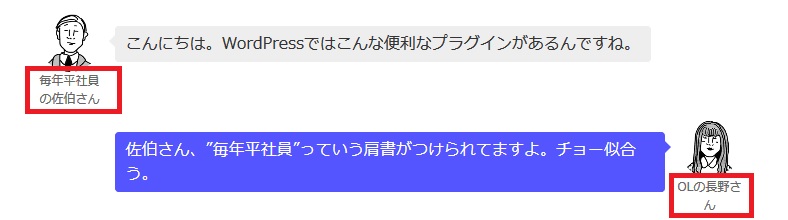
ここまで作ってあれだけど、CSSでカスタマイズしただけでは、アイコンの下に名前を出す機能が付いてないようだ。

上述の潤一さんのブログでいうこの赤枠。名前を出せないのに、いろんなアイコン出てくるとややこしい。
やっぱり、よいプラグインを探すしかないのかな。現在は暫定的にCSS吹き出しを使っておく。
吹き出しを使ってやりたいこと
せっかく吹き出しの機能をつけたので、これをつかって大喜利とか、Twitterでの会話の模様なんかも紹介できたら楽しい。家族を登場させたり!
あとは、文字だらけのしょうがないページに1人招待して、ツッコミを入れまくってもらうとか。
他にもよいアイデアあったら大募集。吹き出しに関しては遊ぶ気満々。
ほんとに、吹き出しだけかな?