
コンテンツ内容
どの媒体を利用するか
父親は小さな塾をやっていて、その集客にGoogle広告(旧アドワーズ)を細々と出してはいるが、こちらそこまでお金をかけるわけにもいかない。
Facebookは夫とも夫の友人たちともつながっているので、あまり「失業」をテーマに騒ぎ立てるのはどうか。
やっぱりSNSしかないし、その中ではTwitterが一番好き。
とうことでTwitterでの活動をメインに決定。手軽で軽快で一番便利である。
Twitterアカウントを作成する
アカウント作成にあたり、せっかくなのでレンタルサーバを契約した際に設定ができる新しいアドレスで登録しようと思い立った。特に意味はないが、新しいメルアドを作りたかったのだ。(こういうことをするから管理が煩雑になる)
次に、検索をして他に競合がいない「暗躍妻」というワードをTwitterIDにすることに。しかし、Twitterアカウント新規設定の際に背景画像を何回も変えるなどをして不信感を与えたのか、いきなりロック。
何回も「ロボットではありまん」テストを受け、「バス」や「車」「自転車」画像を選びまくった挙句、やっと通過。
次に、検索をして他に競合がいない「暗躍妻」というワードをTwitterIDにすることに。しかし、Twitterアカウント新規設定の際に背景画像を何回も変えるなどをして不信感を与えたのか、いきなりロック。
何回も「ロボットではありまん」テストを受け、「バス」や「車」「自転車」画像を選びまくった挙句、やっと通過。
仲間を探す
同じ「失業妻」仲間を探してみた。似たようなワードで色々検索すると、「夫が無職でお金がいります」といったzozoの前澤さんあてのtweetがたくさん。話題のあのtweetでこういった方々があぶりだされるとは。
一番近かったのは、同じ1月から夫が無職のうまこさん。しかし先方はもう就活されていて…いや、他所は他所。
次に失業関連のtweetを検索。リツイートしてみたり。リンクが切れていたり。
そして、同じライターやブロガーの方、アドセンス登録などされている先駆者の方々をフォローさせていただいたり。10代から同世代まで色んな方が試行錯誤されてるのでとても勉強になるしモチベーションもアップする。
あっという間にフォローが20人超え。知り合いベースでやっていて開設から1年半も経つIDがまだ60人なので驚く。
(ちなみに、すごく前からやっていて夫に見つかって封印したIDで140人!しょぼい)
あっという間にフォローが20人超え。知り合いベースでやっていて開設から1年半も経つIDがまだ60人なので驚く。
(ちなみに、すごく前からやっていて夫に見つかって封印したIDで140人!しょぼい)
Tweetしてみる
サイトURLも設置し、サイトの説明や経緯、現在の生活の進捗状況など気軽にTweet。リアル友居ないので気軽。
フォローしてみた同じ境遇の方々にもアクションしてみたり。ふふふ。
広報を兼ねているのでサイトのURLを張り付けてのtweetも。ここで問題発覚。個別ページの場合は設定したアイキャッチ画像が出るが、サイトトップのURLを貼った場合は横長のサイトロゴ(↓)が表示されてしまって不自然。読めない。

ちなみにブログカードというのは
「ブログカード」とは、ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式です。
はてなブログヘルプ
表示されて欲しい画像をFTPでアップ
これは、ワードプレスのメディアにアップしてもよいと思うが、FTPの知識がある人は差換えも便利なので直接上げてしまってもよいと思う。
サーバ契約の際に送られてきた「FTP情報」を元に、「FFFTP」というツールにてアップ。
参照:FFFTP の初歩的な使い方から各種設定まで全てが分かる記事まとめ
その当時Twitterに表示されていた横長画像のURLがこちら。
http://life-work1.net/wp-content/uploads/2018/12/title.png
今回直接アップした画像URLがこちら。直接FTPでアップするとシンプルなURLになります。
https://life-work1.net/images/anyaku2.png
ブログカード表示不具合でやってみたこと
ワードプレスのカスタマイズチェック
ワードプレス>カスタマイズ>ブログカード(外部リンク)についての説明を読んだ。
私の場合は、「Simplicity」というテーマを使っているので、テーマの解説ページだったようだ。しかしあまり参考にならず。
参照:Simplicityの外部リンクブログカードの設定方法
Twitterカードで検索
さるわかさんのブログでこんなのを見つけた。
参照:【2018年版】Twitterカードとは?使い方と設定方法まとめ
どうやらTwitterカードには色々種類があるらしく、自分の好きな表示をページのヘッダー部分に記載すると良いとのこと。だがしかし、これはHTML個々に記述するということではなかろうか。
現在のサイトソースを見ると、確かにトップページには横長のサイトロゴが設定されてしまっている。このソースの後に正しい画像URLを貼ったら上書きできないだろうか。
外観>テーマの編集>header.phpを編集して、meta要素を修正することに。
私の場合は、「Simplicity」というテーマを使っていてテーマの編集は「Simplicityの子テーマ」で行うため「header.php」ではなくて「header-insert.php」。上手く作動しなかったのか、画像は変わらず。
「ワードプレス トップページ アイキャッチ」で検索
この検索でこちらのページが出てきた。
詳しそうなので、Facebookのことについて書かれていることにも気づかず読む。
参照:WordPressブログの『トップページ』にアイキャッチ画像を設定してFacebookに反映させる方法
タイトルはここまで具体的に書かないといけなのか。。そういう勉強もさせていただいた。
ここでは、プラグイン「All in One SEO」一択だったので迷わずインストール。そのまま「Facebookデバッガー」のリンクまで進んでやっと、「Twitter」の説明でないことが判明。
なにーー。Facebookでは共有することがないので無駄だったのか。
ということで、Twitterのデバッガーのようなものを探しに旅に出た。
「ワードプレス トップページ アイキャッチ Twitter」で検索
この検索でこちらのページが出てきた。
参照:ワードプレスのサイトをTwitterでシェアした時、リンクで画像を表示させる方法 【2018年最新版】
ここでは、「ワードプレス側→Twitter側の2段階で設定が必要」と書かれている。さきほどのワードプレス側の設定というのが例のプラグインで、Twitter側というのがこのデバッガーのようなものだろうか。
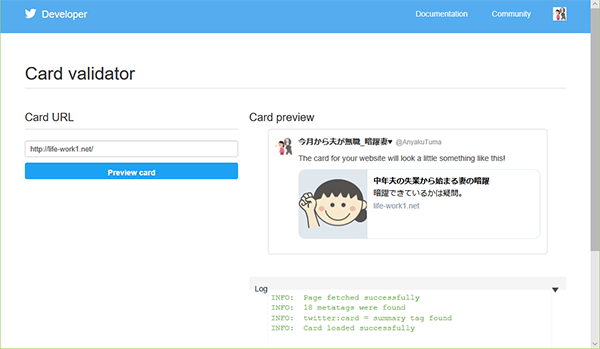
こちらでサイトURLを入れてみると、下記のようなテストtweetのようなものが表示される。ここでアイキャッチ画像が上手く表示されていれば問題なしということ。

ちなみにこちらを表示後数分で、過去にtweetしてみた本サイトのカード画像についても修正されていた。
めでたしめでたし。以下を追記(2019/1/16)
サイト(ブログ)からTwitterへ誘導する
ここまで来たら、こちらを見た方をTwitterにも誘導したい。
ということで、記事は別途書く予定でコードだけ貼ってみようかな。
↑地味すぎて笑う。ぜひこちらから私をフォローしてみてください。デザイン選んだり色々したはずだけど、本番では表示されるのかな。
表示方法を変えてみたけれど、もっとえらいことになった。下記参照。
