以前、「アドセンス申請で気を付けたいこと」というページに併記して「広告の設定について」という文章を掲載していたので、内容を分岐することにした。
今後はそれぞれに分けたページを、詳しく書いていきたい。
合格のメール
Twitterでおなじみ、Googel AdSenseに合格するとこのメールが届くところから始まる。
嬉しくて、ついスクリーンショットしてしまったが、Twitterのタイムラインにも結構流れてくることから、これが恒例行事なんだなと実感。

メール本文からAdSenseページへ
「ご利用開始」の青いボタンを押すと、広告ページに移行するボタンが現れる。とにかく説明を読まずに青いボタンだけに誘導されて淡々と進む。

スクリーンショットを取っているから、改めて読むことができるが、大して重要なことは言っていない。ページをたくさん遷移する必要はあるのだろうか。
Googel AdSenseでは、自分でサイトやブログの場所を指定して広告を貼ることもできるが、一番の強みは自動広告ではないかと思う。
何が自動かというと、広告の内容はもちろんのこと、表示する場所や形態についても自動でカスタマイズさせて表示させるところだ。
自動広告をONにすることで、サイトのあらゆるところに勝手に広告が出ることになる。
Googel AdSenseは比較的長いコンテンツの間にちょいちょい広告を挟むのが上手い。逆に言えば、文章が少ないコンテンツの場合は広告を出すのに困る。
おそらく文章の内容を分析して、それに近しい広告を出したいのだろう。
ここからは「自動広告」への誘導画面だ。

アドセンスの自動広告
自動広告といえども、個人でカスタマイズすることができる。
アドセンストップ>広告(自動広告)>全般設定の✏
「ページ内広告」が4種類、「オーバーレイ広告」が2種類。最初は画像の様に「ON(青)」になっている状態だ。

私は当初、誘導されるままに青いボタンを押し、よくわからないながらも設定は終えた。
急にサイト熱が上がってくる。
アドセンスに受かったのだからもっと記事を書きたい。この勢いで、もうひとつ別のサイトを立ち上げてはどうかか。
無料ブログの記事をリライトしてPro化しようか!
しかし調子に乗っている場合ではなかった。その前に実際のページにAdSenseの広告が表示されているかどうかを確認しないといけない。
表示されない広告
審査が通ったら広告がすぐに表示されると認識していたけどそうではなかったようだ。サイトに広告が表示されないのだ。
念のため、テーマにはった広告について調べてみる。
参照:Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法
事前に<head>に貼り付けてあるんだけど、解説通りにウィジェットから広告を貼ってみる。
貼り付けてみたけれど真っ白なスペースがそこに現れただけ。
やっぱり調べてしまうよね。出ないのだから。しかし読んでも自分に該当する項目があまりない。
時間の問題なのかな。
しばし待つ・・・
やっと広告が表示される(時間が解決)
やっと表示されたけど、当初のヘッダーに設定した自動広告なのか、ウィジェットで設定した広告なのかわからない。
一旦、ウィジェットの広告を消す…
少しの時間が待てないとこういう二度手間が発生する。
PCの右上広告はすぐに広告消えたが…スマホはキャッシュなのか広告が出まくっている。見づらい…
スマホが一番消えて欲しいのに。ファーストビューに広告だけっていうのは切なすぎる。
要するに、アドセンス広告設定直後は白い空白になるが、しばらく待てばよいということ。焦るとろくなことがない。
表示されまくる広告 特にスマホ
改めて、PCやスマホで広告の表示状況をチェックする。
これは広告設定を変更するたびにやって欲しい。
PCで見た時に再度に300×250のブロック広告があるのは、スペースが広いので許容できる。しかしスマホのファーストビューにある300×250サイズの広告や、タイトル下にこの大きさのバナーがあるのはどうか。これはいただけない。
ということで、少し自動広告の設定に関して調べて、下記サイトを発見した。
参照:Googleアドセンス自動広告の設定を自在に操るテクニック

どうやら、最初の設定でONにしていたところがだめだったようだ。
一番上の「テキスト広告とディスプレイ広告」をOFFにするとスマホは改善されるらしい。しかしPCの右上は余裕があるから表示OKなんだけどな。
そういう場合は個別にウィジェットの方で設定すればよいのかもしれない。
ほどなくしてスマホの広告はおとなしくなった。
しかしインフィード広告という奴なのかな、自然に溶け込んでさらっと広告してくるからおそるべし。
なかなかサイト構築に時間ばかり使って記事を書けないな。
本文表示も美しく コメント欄削除
コメント欄を削除しようかな。スペースを取るわりに、ほぼ連絡を取ってくる方もいない。(運用が長いHatenaでも実証済。年間で1人くらい)
またコメントを放置するのも失礼にあたるし、コメントするにあたってのキャラクター設定が未設定である。
参照:WordPress コメント欄の非表示設定
上記ページにある「初めからコメント欄を非表示にする場合」というのは
サイト立ち上げ当初に設定する場合に有効なだけで、すでに記事がある場合は個別に修正していく必要がありそうだ。
(2/20追記)
一部コメント欄を解放してみたけれど、謎の英語のコメントが入ってくるようになった。1か月で4件くらい。なのでコメント欄はやはりしばらく閉じておく。
連絡はTwitterがうれしい
どちらかというとコメントはTwitterでもらった方がいいような。
Twitterとブログは連携させないという方もいるが…
1. Twitterとブログを連携させるメリット
人生フリースタイル
1.1. アクセス数アップ!
1.2. ファンやリピーターの獲得
1.3. 共通の仲間が増える
2. Twitterとブログを連携させるデメリット
2.1. 個人情報の流出
2.2. Twitterでの活動が本業になってしまう
2.3. 炎上しやすい
リスクもあるのだろうが、ほとんど露出のないサイトなのでぜひ、「サイト⇔Twitter」で運用していきたい。
参照:WordPressにTwitterのタイムラインを設置する方法
しかし、上記サイトの説明のようにもうTwitterサイトではタイムラインを埋め込めないらしい。
埋め込みタイムラインをtwitter.comのアカウント設定で管理することはできなくなりました。今後は、publish.twitter.comで埋め込みコンテンツを設定してください。
twitter.com
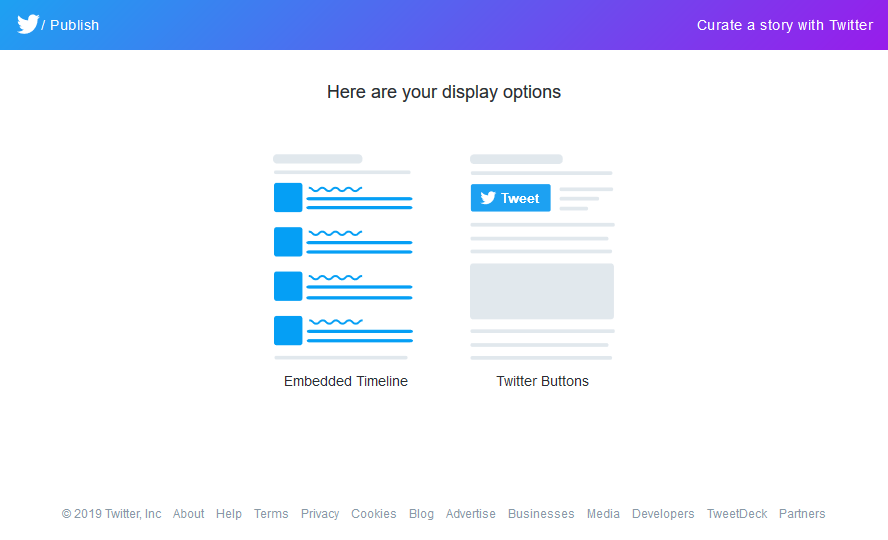
publish.twitter.comは下記のような画面で愛想がない。真ん中の部分にあなたのTwitterアカウントURL
「https://twitter.com/〇〇〇」を入れる。

そのあと、ディスプレイオプション選択画面が出てくるが、こちらは左側の「Embedded Timeline」が非常に場所を取ってtweetを表示するのに対して、右の「Twitter Buttons」が地味過ぎてそのギャップに悩む。

スマホで見れば違和感ないのかもしれないけど。PCだととても恥ずかしい。試しに次のページを参照。
Twitterへの導線を作ったので、サイトを紹介した友人がフォローしてくれることになった。嬉しい反面恥ずかしくもあるね。